今天找时间来更新下这段时间学到的,也是我个人觉得不错的一个东西“Android APK局部模块化更新”,之前也在网上找了相关的资料查了下,没找到觉得比较好的,大多都是Copy来Copy去的,由于前段时间开发的时候用到了一个我没听过的框架<Sencha>,个人觉得开发出来的东西还是挺好的,不过有结论证明在IOS上这个东西更适用跑得也更流畅,但同样也可以运用到我们安卓上啦,借此机会,就跟大家分享下在Android中使用Sencha、HTML5、JS 、EXT 来完成APK应用的局部更新,老规矩,先写大致流程,再逐步细化,我保证,如果读一遍,你肯定能学到东西的,在博客中放一些实用的东西跟大家分享交流,吼吼,废话不多说,先一起来看大体流程怎么走:
大体步骤有如下几步:
一:新建自己的Android工程
二:熟悉并从官网http://www.sencha.com/products/sdk-tools/下载Sencha SDK 及基本使用的工具包
三:以经典Project 《HelloWorld 》开始Sencha之旅吧 http://www.sencha.com/learn/hello-world
四:整合Sencha与Android Project,完整最终版本的局部模块更新
好了,以上就是大体的流程了,下面来看下具体的操作流程吧,如上所述,配置及下载Sencha SDK及工具包的步骤大家可以直接在官网中获取,在此不一一赘述,主要讲下实现局部更新的原理,供大家交流学习,吼吼….
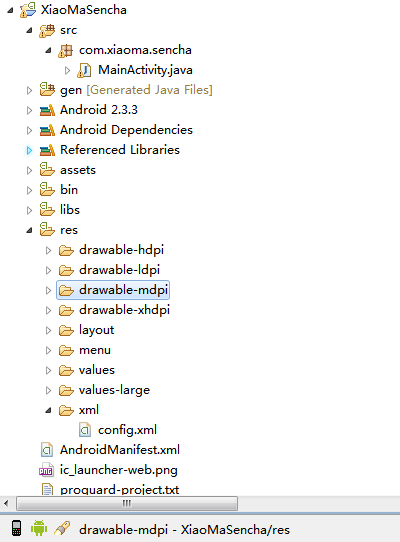
首先:Android工程本来就是纯原生的Android工程,目录结构如下图所示:

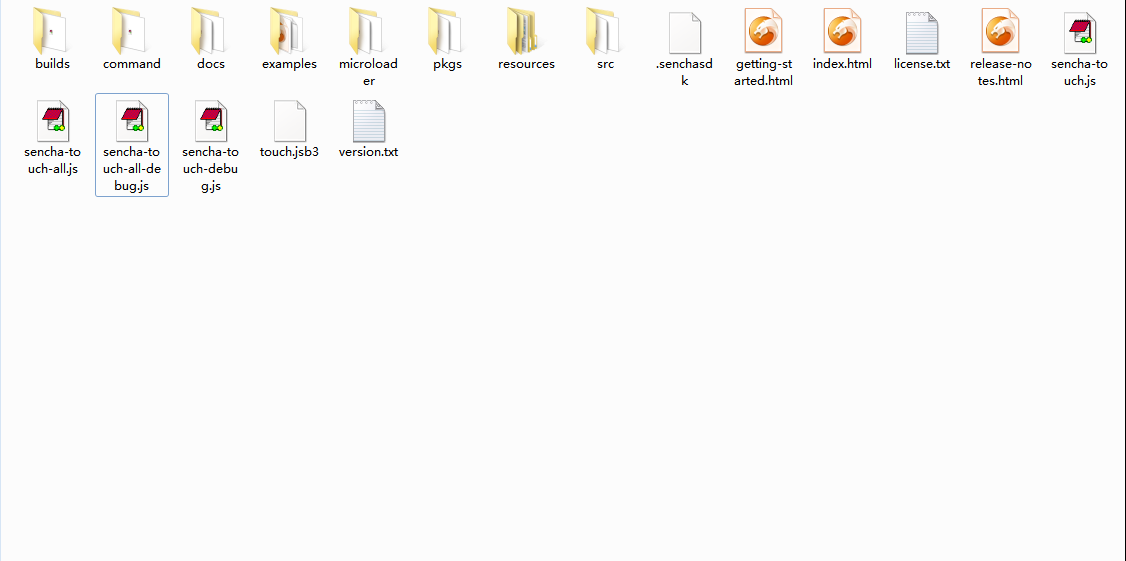
上面让大家下载的Sencha SDK 及里面的一些工具如下图所示:

只是里面加了一些基于HTML 、EXT、JS等完成的一些实例 DEMO,此外不多做解释,大家可私下瞅瞅,本文中心,用以上工具完整Android APK 局部模块更新,此处讲下实现原理,大家都知道,Android APK成功打包之后是不能再去动态的修改里面的数据的,更谈不上局部模块更新了,这样也就有了疑问,需求如果有APK局部模块更新的话是不是就不能做了,答案是否!这个地方我们可以这样,既然Sencha(使用Sencha的原因就是Sencha基本HTML5,而HTML5中又可以写JS,包括现在主流框架JQuery等,可以在JS中调用异步网络请求、调用JAVA代码,实现JQuery经典功能:动态异步刷新界面等)支持模块化更新的话,换个思路,可以把我们要更新的每个模块当成是一个基于Sencha 、HTML5、EXT的单独的工程,Android APK不能动态 添加模块,但APK里面的类,也就是我们的四大组件之一Activity中我们是可以通过网络访问去服务器下载我们所要使用的数据的,这样就好办了,继续……..
举个最简单的例子:
如果我们打包成的APK(XiaoMaSencha.apk) 中包含五、六个的子模块(模块一、、模块二模块三、模块四、模块五)甚至更多的模块的话,就可以把各个子模块当成一个完整的Sehcna实现的Project,在需要模块时通过Android APK中Activity中的网络请求来下载存储于服务器上的各个Sencha子模块,最终下载到本地SD卡上,供我们APK使用, 这样的话,就可以在即不违反Android APK 打包后不能动的前提下,又可以完成对其子模块的更新及操作,何乐不为?下面来看下具体的实现
第一:完成局部模块更新的前提是在服务端先备好我们的子模块(子模块一、子模块二、子模块三……..)
第二:完成本地可打包APK的Android工程XiaoMaSencha.apk(包含从服务端下载数据包功能)
第三:在工程中嵌入PhoneGap来支持在安卓工程中
以:super.loadUrl(“file:///android_asset/sencha/init.html”);形式来加载基于HTML5、JS、JQuery等技术实现的子模块,此处嵌入PhoneGap的原因是PhoneGap支持以loadUrl来加载Sencha(HTML5、JQuery、EXT技术实现)存储于本地SD卡上的工程,只要文件完整并且路径正确就可正常使用Sencha实现的子模块。
好了,原理就是这样,更新子模块,简单说白了就是:通过本地Android JAVA代码去下载存储于服务端子模块数据,借助PhoneGap等框架来实现APK局部模块的更新,举个例子:
以以上XiaoMaSencha.apk(此apk包为以纯JAVA代码实现的Android工程,包含从服务器下载工具类,为下载子模块使用)为例,下载好基本Sencha框架实现的子模块数据包后,可借助PhoneGap优势(以loadUrl形式载入HTML5、JQuery、EXT技术实现模块)来加载子模块,如从服务器下载后的子模块包存储于SD卡根目录 下时,可使用PhoneGap以下形式来加载下载的数据包,如下:
- package com.xiaoma.sencha;
- import org.apache.cordova.DroidGap;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.CheckBox;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.EditText;
- import com.foreveross.cube.R;
- public class MainActivity extends DroidGap
- {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- // setContentView(R.layout.login);
- super.loadUrl("sdcard/sencha/init.html");
- // initView();
- }
- }
加载的init.html的内容是基于HTML5、JS、JQuery、EXT等技术结合实现的一个网页来充当手机中使用的子模块,具体内容如下:此处只随便写点东西进去,如果大家有自己需求的话,可以用HTML5等技术实现,复杂功能也可以用这个实现,然后存储于服务器供Android工程下载到本地,借助PhoneGap来加载使用:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
- <script src="assets/js/jquery-1.8.2.min.js"></script>
- <title>应用初始化......</title>
- </head>
- <body>
- <div style="display: none;">
- <h1>应用初始化</h1>
- <!-- 等待对话框 -->
- <div id="progressModal" class="modal hide">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
- <h3>加载中......</h3>
- </div>
- </div>
- <!-- 出错对话框 -->
- <div id="errorModal" class="modal hide">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
- <h3>出错</h3>
- </div>
- <div class="modal-body">
- <p></p>
- </div>
- </div>
- </div>
- </body>
- </html>
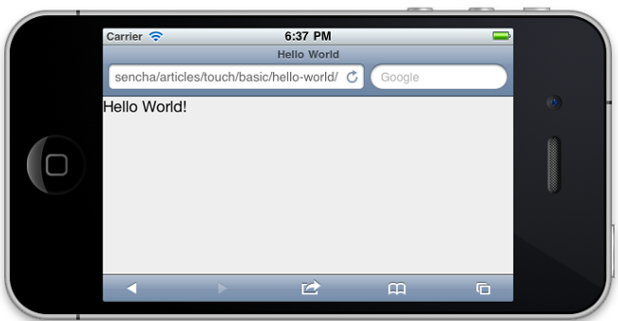
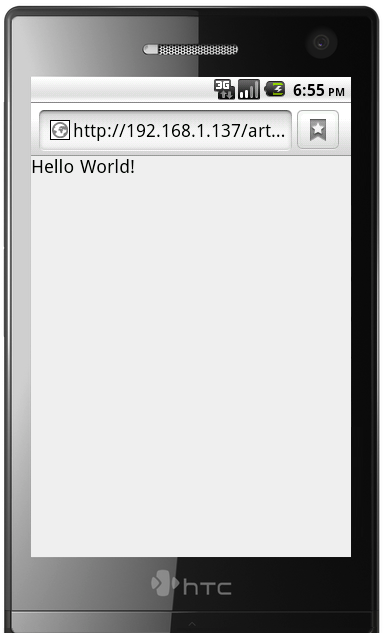
上面的HTML只是简单的举个例子, 如果大家有更复杂的功能,那得先过HTML5这一关了,不然免谈,呵呵,下面给大家贴几个用Sencha实现的运行效果吧,可照着官网的DEMO或API一步步实现 ,如下:


好了,时间不早了,2点了,晕……写得有点乱,大家就先将就看看,今天只是写了下实现局部更新的大体思路,用以上技术完全可以实现局部更新的功能了…… 改天再总结几篇更加详细的文章来补充这篇的不足,不足之处还请批评、指出,一定及时改正,谢谢….O_O


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。