在上一节中讲了View与常用Layout之FrameLayout、LinearLayout,本节继续讲用户界面的绝对布局AbsoluteLayout与相对布局RelativeLayout。
一、绝对布局AbsoluteLayout
绝对定位AbsoluteLayout,又可以叫做坐标布局,可以直接指定子元素的绝对位置,这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差。
下面我们举一个例子看看:例子里的机器人图片大小是250X250,可以看到我们使用android:layout_x和android:layout_y来指定子元素的纵横坐标。
- <?xml version=”1.0″ encoding=”utf-8″?>
- <AbsoluteLayout android:id=”@+id/AbsoluteLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- xmlns:android=”http://schemas.android.com/apk/res/android”
- android:background=”#fff”><ImageView
- android:src=”@drawable/android”
- android:layout_y=”40dip”
- android:layout_width=”wrap_content”
- android:layout_x=”35dip”
- android:id=”@+id/ImageView01″
- android:layout_height=”wrap_content”>
- </ImageView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”fill_parent”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 学习指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_y=”330dip”
- android:layout_x=”35dip“>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”fill_parent”
- android:id=”@+id/TextView02″
- android:text=”图文并茂,理论清晰,操作性强"
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_y=”365dip”
- android:layout_x=”35dip“>
- </TextView>
- </AbsoluteLayout>
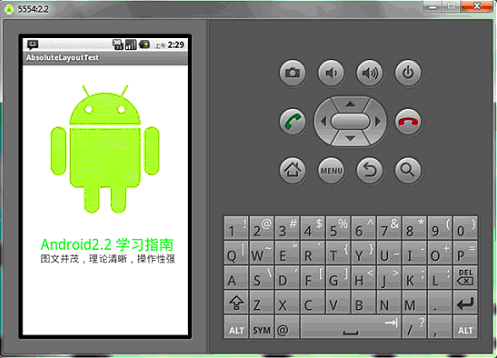
让我们看一下在WQVGA的模拟器下的显示效果:

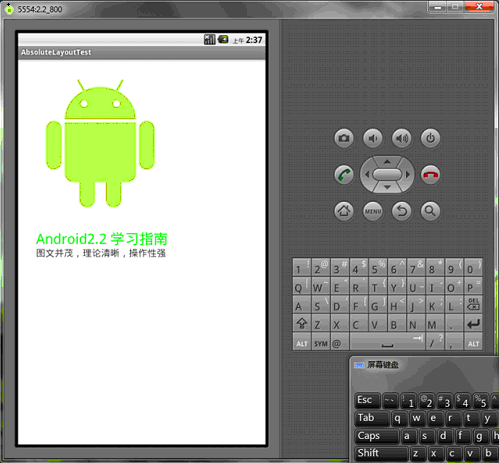
再在WVGA800的模拟器下看看显示效果:

Tip: 在绝对定位中,如果子元素不设置layout_x和layout_y,那么它们的默认值是0,也就是说它会像在FrameLayout一样这个元素会出现在左上角。
二、相对布局RelativeLayout
相对布局 RelativeLayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一。它灵活性大很多,当然属性也多,操作难度也大,属性之间产生冲突的的可能性也大,使用相对布局时要多做些测试。
下面我们用相对布局再做一次上面的例子,首先放置一个图片,其它两个文本分别相对上一个元素定位:
- <?xml version=”1.0″ encoding=”utf-8″?><RelativeLayout android:id=”@+id/RelativeLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:background=”#fff”
- xmlns:android=”http://schemas.android.com/apk/res/android”><ImageView android:id=”@+id/ImageView01″
- android:src=”@drawable/android”
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”
- android:layout_marginTop=”40dip”
- >
- </ImageView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 学习指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_below=”@id/ImageView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”10dip”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView02″
- android:text=”图文并茂,理论清晰,操作性强”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_below=”@id/TextView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”5dip“>
- </TextView>
- </RelativeLayout>
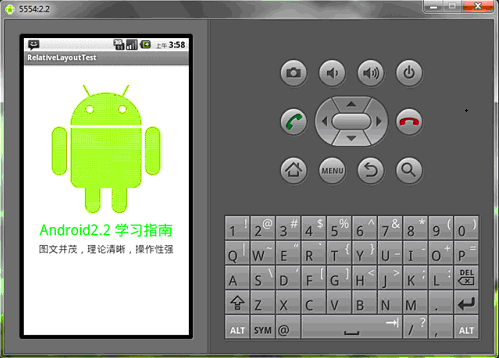
让我们看一下在WQVGA的模拟器下的显示效果:

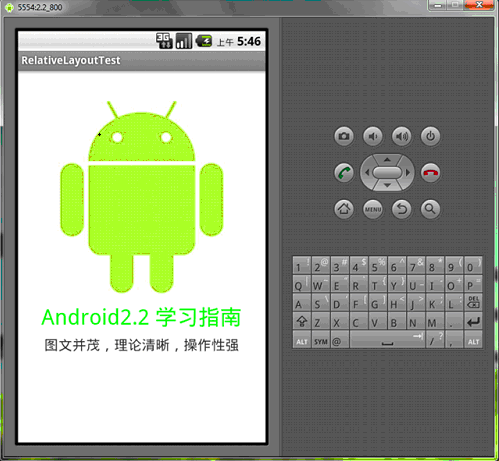
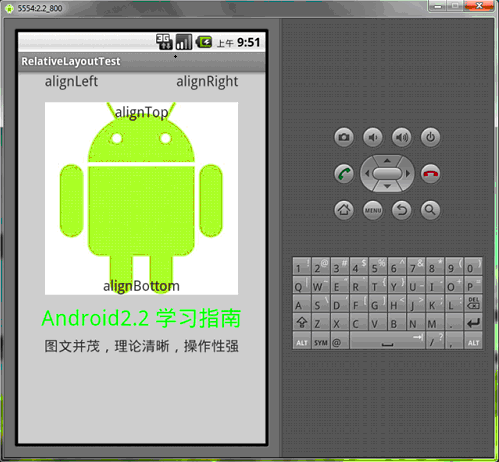
再看一下在更大屏幕(WVGA800)模拟器上的显示效果:

从上图可以看到界面效果基本保持了一致,而不是像绝对定位一样龟缩在左上角;同学们看到自动缩放的功能是采用了dip做单位带来的好处。
下面介绍一下RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
我们再把上面的例子重新做一遍,这一次多放一些属性在里面,大家试验一下:
- <?xml version=”1.0″ encoding=”utf-8″?><RelativeLayout android:id=”@+id/RelativeLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:background=”#cfff” 色彩的设置是argb,第一个c是透明度
- xmlns:android=”http://schemas.android.com/apk/res/android”><ImageView android:id=”@+id/ImageView01″
- android:src=”@drawable/android”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”
- android:layout_marginTop=”40dip”
- android:layout_centerHorizontal=”true”>
- </ImageView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 学习指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_below=”@id/ImageView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”10dip”>
- </TextView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView02″
- android:text=”图文并茂,理论清晰,操作性强”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_below=”@id/TextView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”5dip”>
- </TextView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView03″
- android:text=”alignTop”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignTop=”@id/ImageView01″ 和ImageView01上边缘对齐
- android:layout_centerHorizontal=”true”>
- </TextView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView04″
- android:text=”alignLeft”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignLeft=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView05″
- android:text=”alignRight”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignRight=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView><TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView06″
- android:text=”alignBottom”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignBottom=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView>
- </RelativeLayout>

绝对布局AbsoluteLayout和相对布局RelativeLayout的内容就讲完了,谢谢大家。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。