Android Studio包含一个Vector Asset Studio的工具,可以帮助你添加Material图标和导入SVG(Scalable Vector Graphic)文件到你的项目中作为向量drawable资源。使用向量drawable资源来代替图片可以减少APK的大小,因为同样一个文件可以在不损失图片质量的情况下改变大小来适应不同分辨率的屏幕。旧版本的Android不支持向量drawable,Vector Asset Studio可以在构建的时候,帮助你把向量drawable转化成不同大小的图片。
关于Vector Asset Studio
Vector Asset Studio会将向量图片以XML文件描述的形式添加到项目中。维护一个XML文件要比维护多个分辨率的图片要简单很多。
Android4.4(API level 20)或更低的版本不支持向量drawable。如果过你的最小API level低于20,在使用Vector Asset Studio时有两个选项:生成PNG文件(默认)或者使用Support Library。
为了保持向后兼容,Vector Asset Studio生成向量drawable的栅格化图片。向量和栅格化资源会一起打包到APK文件中。在Java代码中,你可以视为向量资源为Drawable或者在XML代码中卫@drawable;当你的应用运行的时候,会根据当前系统的API版本来决定是使用向量资源还是栅格图片。
再者,为了使用Android Support Library 23.2或更高版本,你可以在build.gradle文件中添加一些声明。
支持的向量图片类型
谷歌material design规范提供了material图标,你可以直接应用于你的Android应用中。Vector Asset Studio帮助你选择,导入和更改material图标的大小。
Vector Asset Studio也可以帮助你导入你自己的SVG文件。SVG是一个基于XML的W3C的标准。Vector Asset Studio支持必要的标准,但并不是所有的特性。当你声明一个SVG文件,Vector Asset Studio告诉你是否支持这个图片代码。如果这个SVG代码不支持,它将这个文件转化为包含VectorDrawable代码的XML文件。
SVG文件的思考
一个向量drawable对于一个简单的图标是可以的。Material图标提供了非常好的图片类型的例子,转换成向量drawable也非常好。但是,很多app运行图标包含太多细节,所以它们比较适合用栅格化图片。
向量图片的初始化载入要比栅格化图片花费更多的CPU资源。之后,内存使用和性能两者是相同的。建议将向量图片限制为最大200*200 dp,否则,将会花费大量时间绘制。
虽然向量drawable支持一个或多个颜色,在许多情况下图标颜色都是黑色的(android:fillColor=”#FF000000”),利用这个特性,你可以在布局中使用的向量drawable中添加一个tint。图标颜色颜色将变成tint颜色。如果图标颜色不是黑色,图标颜色可能与tint颜色混合。
运行Vector Asset Studio
为了打开Vector Asset Studio,通过如下方式:
1、 在Android Studio中,打开一个Android应用项目。
2、 在Project窗口中,选择Android视图。
3、 右键单击res文件夹,选择New > Vector Asset。
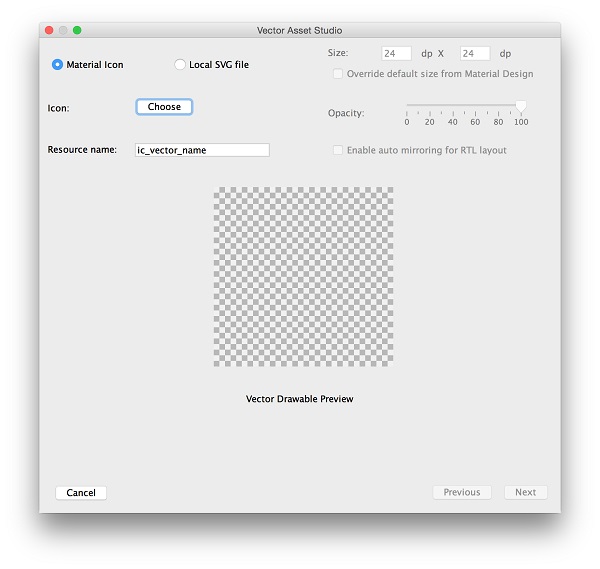
Vector Asset Studio显示:

导入一个向量图像
Vector Asset Studio帮助你导入一个向量图像到你的app项目中。
添加一个material图标
1、 在Vector Asset Studio中,选择Material Icon
2、 选择Choose
3、 选择一个material图标并点击OK
图标出现在Vector Drawable Preview中。
4、 可选的,你可以更改资源名称,大小,透明度和RTL镜像设置。
5、 点击Next
6、 可选的。更改模块和资源目录。
7、 点击完成。
Vector Asset Studio添加一个定义了向量drawable的一个XML到你的项目的app/src/main/res/drawable/ 文件夹中。
8、 构建项目。
如果你的最小API level 是Android4.4或者更低,而且没有添加Support Library,Vector Asset Studio生成PNG文件,你不可以修改这些文件。
导入一个SVG文件
在打开Vector Asset Studio之后,你可以通过如下方式导入一个SVG文件:
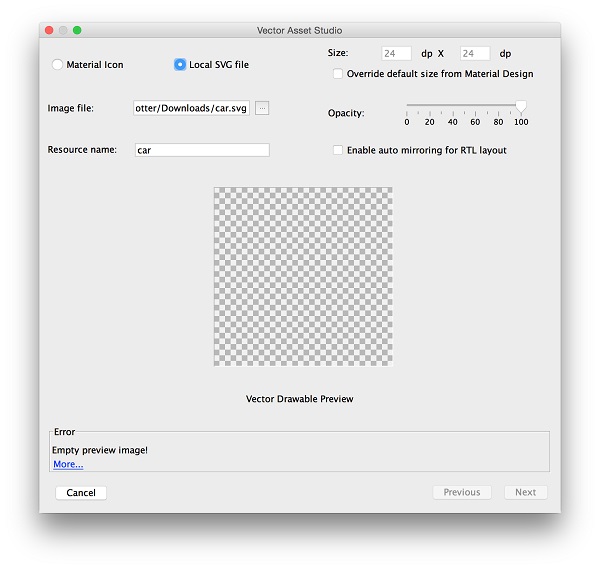
1、 在Vector Asset Studio中,选择Local SVG file
文件必须是在本地。如果是在网上,你需要先下载到本地。
2、 点击需要导入的图片
图片显示在Vector Drawable Preview。
然而,如果SVG文件包含不支持的特性,将会在Vector Asset Studio的底部报出一个错误,如下:

3、 可选的。更改资源的名称、大小、透明度等设置
4、 点击Next
5、 可选的。更改模块和资源目录。
6、 点击Finish。
7、 构建项目。
如果你的最小API level 是Android4.4或者更低,而且没有添加Support Library,Vector Asset Studio生成PNG文件,你不可以修改这些文件。
添加一个向量Drawable到布局中
在一个布局文件中添加任何可以使用图标的控件,比如ImageButton,ImageView等等,指向一个向量资源。比如:下面的布局中在一个按钮中显示向量资源。

设置一个向量资源到控件中,执行如下几步:
1、 打开一个项目,导入一个向量资源
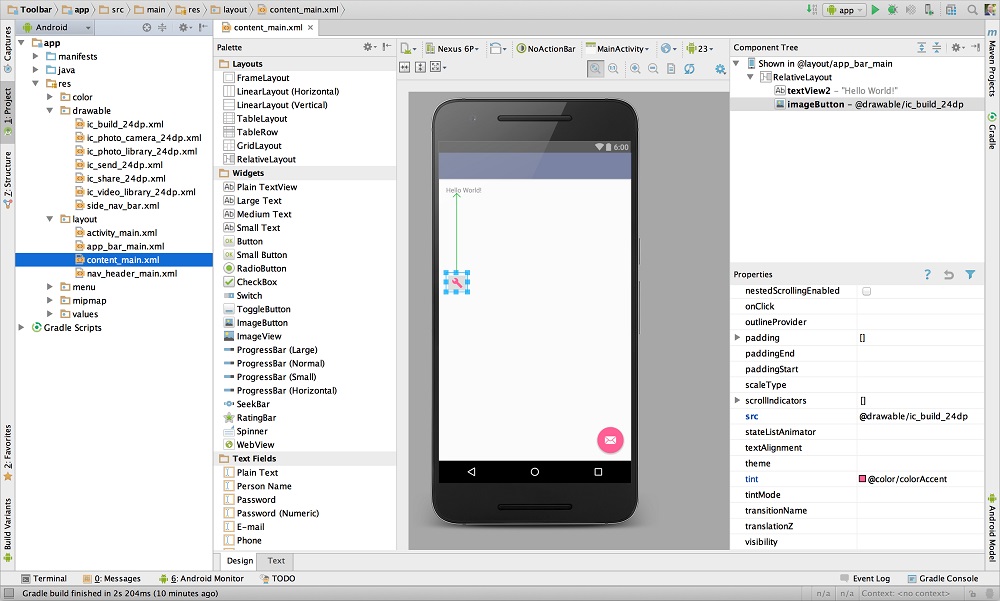
2、 在Project窗口的Android视图中,双击一个布局XML文件,比如content_main.xml
3、 点击Design 打开布局编辑器
4、 从Palette窗口中拖动ImageButton控件到布局编辑器中。
5、 在Properties窗口,定位到ImageButton的src属性,点击…
6、 在Resources对话框中,选择Project,导航到Drawable文件夹,选择一个向量资源。点击OK。
向量资源显示在ImageButton布局中。
7、 为了更改图片的颜色,可以设置tint属性。
如果你没有使用Support Library,ImageButton代码如下:
- <ImageButton
- android:id="@+id/imageButton"
- android:src="@drawable/ic_build_24dp"
- android:tint="@color/colorAccent"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/textView2"
- android:layout_marginTop="168dp" />
在代码中使用一个向量Drawable
你可以在代码中用普通的方式来调用一个向量资源。当你运行一个app时,会根据你的API版本来判断显示向量或者栅格化图片。
在大部分情况下,你可以通过@drawable或Drawable访问向量资源。如下:
- <ImageView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:src="@drawable/myimage" />
如下:
- Resources res = getResources();
- Drawable drawable = res.getDrawable(R.drawable.myimage);
如下:
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
- VectorDrawable vectorDrawable = (VectorDrawable) drawable;
- } else {
- BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable;
- }
修改由Vector Asset Studio生成的XML代码
你可以修改向量资源的XML代码,但是不是PNG文件和在构建时生成的XML代码。但是,这种方式并不推荐。


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。