PhoneGap是一个Html5应用平台,允许前端开发者使用Web技术(Html,Javascript,CSS)创建移动应用, 并可操作智能手机核心功能(定位、加速器、联系人等)。PhoneGap是现今世界上最流行的移动开发中间平台,实现了跨移动平台的解决方案。 作为前端开发者,只需要一套WEB代码,即可覆盖iOS、iPhone、Windows Phone 7、Symbian等主流操作系统。
利用PhoneGap框架开发移动应用时,也是必须在开发环境上安装对应移动设备应用的SDK的。本文就介绍PhoneGap Android开发环境的搭建过程。
PhoneGap的下载
无论是开发基于哪种平台的移动应用,首先要到PhoneGap的官方网站下载。
PhoneGap包,地址是:http://www.phonegap.com/download,目前最新的版本是0.9.1,下载之后,解压缩后,会发现如下图所示的若干个文件夹:这里,由于我们是构建Android应用,因此只有phonegap-android对我们是有用的。
开发环境需要用到的软件
由于PhoneGap是通过Ruby语言以及所开发的目标移动设备的SDK一起搭配工作的,因此除了下载PhoneGap外,开发者还必须安装如下的软件(以Android为例)。
我的版本:
Android SDK, android-sdk_r12-windows(最新的那个)
Eclipse IDE eclipse-SDK-3.7-win32(这个也是最新的)
JDK jdk-6u10-rc2-bin-b32-windows-i586-p-12_sep_2008(最新地)
Android的Eclipse插件ADT(http://developer.android.com/sdk/eclipse-adt.html)(可省略,安装完之后可以直接下载android所有插件包)
phonegap
我只列出我实际操作中用到的软件,系统是windows。
PhoneGap的配置
今天主要说以下phonegap的构建,因为我发现网上的一些教程出来的效果都是错误的,可能是版本问题。
有英文基础的查看http://www.phonegap.com/start#android
英文不好的看下面。
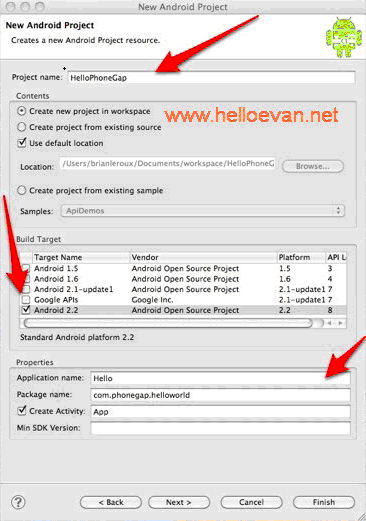
首先进入eclipse界面,新建android工程 new > android project。

然后在该工程目录下建立两个文档:/libs 和/assets/www。
把之前下载好的phonegap中的phonegap.js拷贝到/assets/www下,phonegap.jar拷贝到/libs下(一般会带版本号,自己改下文件名)。
下面是被大家忽略的一步(网上大部分教程少了这步)
复制phonegap下的xml文件夹到/res下。
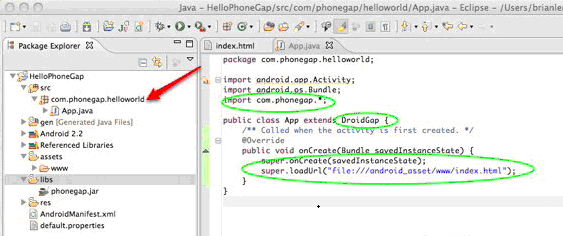
接下来是修改工程的一些文件,修改src文件下的java文件。
把class extent 的activity改成DroidGap。
Replace the setContentView() line with super.loadUrl("file:///android_asset/www/index.html");
Add import com.phonegap.*;
Removeimport android.app.Activity;(国内很多教程也没有这步,虽然不会报错,但是会出现感叹号,举手之劳删了吧)

接下来你可能会看见边框出现一些红色叉叉,没事。只是因为eclipse没有找到phonegap.jar而已,帮他找到就好了。
右击libs文件夹进去Build Paths/ > Configure Build Paths
java Build Path > Libraries 单击Add JARs(似乎和AddExternal JARs没啥差别)
找到libs下的phonegap.jar路径,单击ok。再按F5刷新下就可以了。
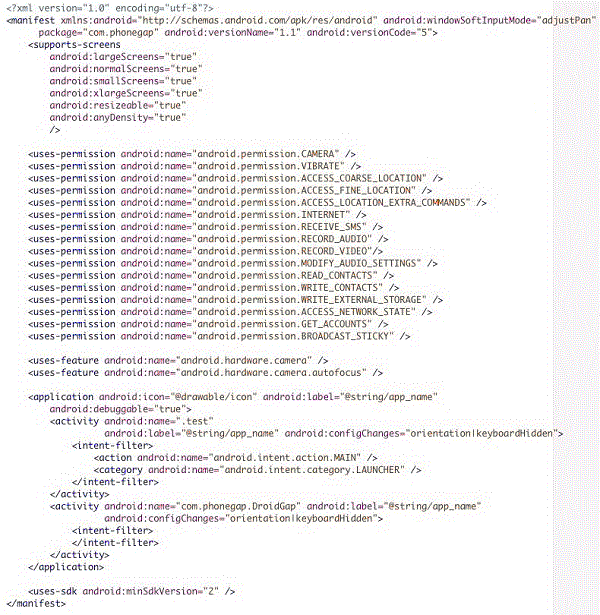
接下来打开总目录下的AndroidManifest.xml文件右击Open With > Text Editor。
在版本号下面添加下面这段代码
- <supports-screens
- android:largeScreens="true"
- android:normalScreens="true"
- android:smallScreens="true"
- android:resizeable="true"
- android:anyDensity="true"
- />
- <uses-permission android:name="android.permission.CAMERA" />
- <uses-permission android:name="android.permission.VIBRATE" />
- <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
- <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.INTERNET" />
- <uses-permission android:name="android.permission.RECEIVE_SMS" />
- <uses-permission android:name="android.permission.RECORD_AUDIO" />
- <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
- <uses-permission android:name="android.permission.READ_CONTACTS" />
- <uses-permission android:name="android.permission.WRITE_CONTACTS" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
添加android:configChanges="orientation|keyboardHidden"到activity的属性里面。
把下面第二段代码添加进入第一个activity标签的后面
- <activity android:name="com.phonegap.DroidGap" android:label="@string/app_name"
- android:configChanges="orientation|keyboardHidden">
- <intent-filter>
- </intent-filter>
- </activity>

最后,在assets/www下创建一个index.html文件
代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>PhoneGap</title>
- <script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
- </head>
- <body>
- <h1>Hello World</h1>
- </body>
- </html>
保存,右击工程run as ->Android Application
备注:
Eclipse will ask you to select an appropriate AVD. If there isn't one, then you'll need to create it.
Make sure USB debugging is enabled on your device and plug it into your system. (Settings > Applications > Development)Right click the project and go to Run As and click Android Application
PS:参照官网教程可以省下好多问题,我就是懒得去看英文,才浪费了这么多时间,看来以后还是得硬着头皮看英文说明才是。
希望对大家有帮助,phonegap对我这种只会点html+js的低级程序员是蛮有用的~~(备注 我也是新手~~呵呵 所以特高深的问题我也需要经过自己反复测试~)
转自:www.helloevan.net


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。