项目需求:
TextView显示一段文字,格式为:白雪公主(姓名,字数不确定)向您发来了2(消息个数,不确定)条消息
这段文字中名字和数字的长度是不确定的,还要求名字和数字各自有各自的颜色。
一开始我想的是用SpannableString与SpannableStringBuilder来实现,因为它可以实现一段文字显示不同的颜色,但是貌似它只能固定哪些位置的文字显示什么样式,于是乎放弃。
然后就想到了用
- Html.fromHtml(String str)
来实现。
看方法名很简单,就是可以显示字符串str对应的html格式的文本
比如:
- Html.fromHtml(<font color='red' size='24'>你好</font>" )
就将你好以html格式显示了,红色字体 大小24
那么通过一个小Demo看下这个方法的简单使用:
我有三个字符串,字符串中姓名、数字长度都是不同的,实现让姓名显示红色,数字显示蓝色,其他文字显示默认灰色的效果
先写布局文件,三个TextView
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
- android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:gravity="center"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:id="@+id/html_text"
- android:gravity="center"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:id="@+id/html_text2"
- android:gravity="center"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:id="@+id/html_text3"
- android:gravity="center"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
然后Activity 的onCreate()方法
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- textView = (TextView) findViewById(R.id.html_text);
- textView2 = (TextView) findViewById(R.id.html_text2);
- textView3 = (TextView) findViewById(R.id.html_text3);
- names = new ArrayList<>();
- counts = new ArrayList<>();
- message = new ArrayList<>();
- names.add("奥特曼");
- names.add("白雪公主与七个小矮人");
- names.add("沃德天·沃纳陌帅·帅德·布耀布耀德 ");
- counts.add(1);
- counts.add(123);
- counts.add(9090909);
- for (int i = 0; i < 3; i++) {
- message.add("<font color='red' size='20'>"+names.get(i)+"</font>"+"向您发来"+
- "<font color='blue' size='30'>"+counts.get(i)+"</font>"+"条信息");
- }
- textView.setText(Html.fromHtml(message.get(0)));
- textView2.setText(Html.fromHtml(message.get(1)));
- textView3.setText(Html.fromHtml(message.get(2)));
- }
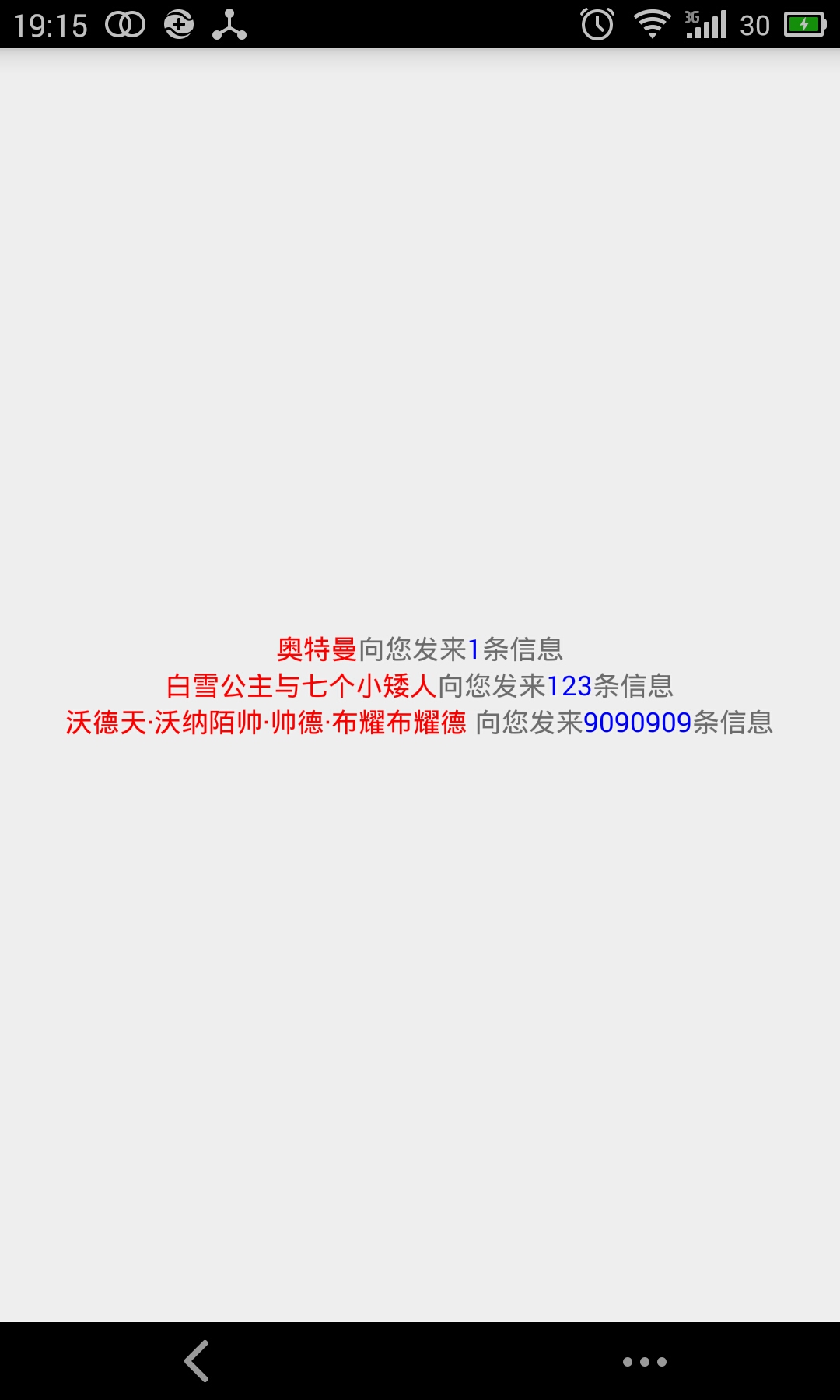
看下效果图,是不是很简单,只要简单的会html 就可实现这种效果



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。