近来要开发一款支持Android系统的与股票有关的软件,该软件需要显示股票走势图。开始想用最基础的画板和画笔去实现,然而实际设计时发现比较复杂,需要抽象出很多对象,代码量也很大,而且还存在很多难以预料的风险,所以就上网查了很多资料,希望能找到更好的实现方法。最后发现了Android图标开发库AChartEngine。先看下英文说明:
AChartEngine is a charting library for Android applications. It currently supports the following chart types:
line chart
area chart
scatter chart
time chart
bar chart
pie chart
bubble chart
doughnut chart
range (high-low) bar chart
dial chart / gauge
怎么样?是不是一个很强大呢?当然是针对Android来说的,如果对PC和Web来说这都是皮毛…^_^
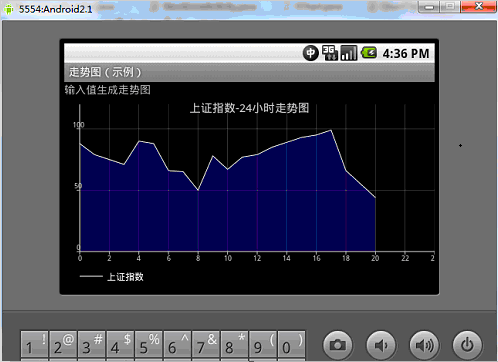
先上图吧,这是我参考官方文档写的一个Demo,后面我会把代码和相关函数贴上来……

虽然很丑,但这是我的辛辛苦苦的劳动成果呢…呵呵
开始贴代码:
首先引入jar包,就不j细说了……
StockChartBuilder.java:
- /**
- * ClassName : </br>
- * <p>
- * 功能描述:股票走势图
- * </p>
- * History</br>
- * Create User: LuPing</br>
- * Create Date: 2011-5-15 下午07:10:54</br>
- * Update User:</br>
- * Update Date:</br>
- */
- public class StockChartBuilder extends Activity {
- public static final String TYPE = "type";
- private XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset();
- private XYMultipleSeriesRenderer mRenderer = new XYMultipleSeriesRenderer();
- private XYSeries mCurrentSeries;
- private XYSeriesRenderer mCurrentRenderer;
- private String mDateFormat;
- private GraphicalView mChartView;
- /**
- * 提取保存数据 恢复Activity状态
- */
- @Override
- protected void onRestoreInstanceState(Bundle savedState) {
- super.onRestoreInstanceState(savedState);
- mDataset = (XYMultipleSeriesDataset) savedState
- .getSerializable("dataset");
- mRenderer = (XYMultipleSeriesRenderer) savedState
- .getSerializable("renderer");
- mCurrentSeries = (XYSeries) savedState
- .getSerializable("current_series");
- mCurrentRenderer = (XYSeriesRenderer) savedState
- .getSerializable("current_renderer");
- mDateFormat = savedState.getString("date_format");
- }
- /**
- * 在Activity销毁前 保存数据状态
- */
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putSerializable("dataset", mDataset);
- outState.putSerializable("renderer", mRenderer);
- outState.putSerializable("current_series", mCurrentSeries);
- outState.putSerializable("current_renderer", mCurrentRenderer);
- outState.putString("date_format", mDateFormat);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.xy_chart);
- // 创建 系列(画笔、渲染)
- String seriesTitle = "上证指数";
- XYSeries series = new XYSeries(seriesTitle);
- mDataset.addSeries(series);
- mCurrentSeries = series;
- XYSeriesRenderer seriesRenderer = new XYSeriesRenderer();
- // 设置seriesRenderer风格
- seriesRenderer.setColor(Color.BLUE); // 画笔颜色
- seriesRenderer.setFillBelowLine(true); // 确定填充
- seriesRenderer.setFillBelowLineColor(Color.RED); //填充颜色
- // seriesRenderer.setFillPoints(true); // 不知道干什么用的
- seriesRenderer.setPointStyle(PointStyle.POINT); //设置画笔风格
- seriesRenderer.setLineWidth(3.0f); // 设置画笔宽度
- mRenderer.addSeriesRenderer(seriesRenderer);
- mRenderer.setYAxisMin(0d); // 设置Y维度最小值
- mRenderer.setYAxisMax(120d); // 设置Y维度最大值
- mRenderer.setXAxisMax(24d);// 设置X维度最大值
- mRenderer.setShowGrid(true); // 设置背景格子
- mRenderer.setXLabels(24); // 设置X坐标分成24份
- mRenderer.setChartTitle("上证指数-24小时走势图");
- mCurrentRenderer = seriesRenderer;
- // 数据绘制 To Do
- double x = 0;
- double y = 0;
- // 获取 (x,y) 数据集
- int[][] xyValues = getValues();
- for (int i = 0; i < xyValues.length; i++) {
- x = xyValues[i][0];
- y = xyValues[i][1];
- mCurrentSeries.add(x, y);
- }
- }
- /**
- * 在 onResume 里进行绘制 在横屏切换时自动调用
- */
- @Override
- protected void onResume() {
- super.onResume();
- if (mChartView == null) {
- LinearLayout layout = (LinearLayout) findViewById(R.id.chart);
- mChartView = ChartFactory.getLineChartView(this, mDataset,
- mRenderer);
- layout.addView(mChartView, new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- } else {
- mChartView.setBackgroundResource(R.id.chart);
- mChartView.repaint();
- }
- }
- /**
- * 数据入口
- *
- * @return x、y 坐标集
- */
- private int[][] getValues() {
- int[][] xyValues = { { 0, 88 }, { 1, 79 }, { 2, 75 }, { 3, 71 },
- { 4, 90 }, { 5, 88 }, { 6, 66 }, { 7, 65 }, { 8, 50 },
- { 9, 78 }, { 10, 67 }, { 11, 77 }, { 12, 79 }, { 13, 85 },
- { 14, 89 }, { 15, 93 }, { 16, 95 }, { 17, 99 }, { 18, 66 },
- { 19, 55 }, { 20, 44 } };
- return xyValues;
- }
- /*
- * (non-Javadoc)
- *
- * @see android.app.Activity#onTouchEvent(android.view.MotionEvent)
- */
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- return super.onTouchEvent(event);
- }
- }
xy_chart.xml (Layout):
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="@string/add_values" />
- <TableLayout android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- </TableLayout>
- <LinearLayout android:id="@+id/chart" android:orientation="horizontal"
- android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" />
- <LinearLayout android:orientation="horizontal"
- android:layout_width="fill_parent" android:layout_height="wrap_content" >
- </LinearLayout>
- </LinearLayout>
AndroidManifest.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.cn.eagle"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=". StockChartBuilder "
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity android:name="org.achartengine.GraphicalActivity" />
- </application>
- </manifest>
strings.xml (values):
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, ChartTest!</string>
- <string name="app_name">走势图(示例)</string>
- <string name="add_values">输入值生成走势图</string>
- <string name="x">X</string>
- <string name="y">Y</string>
- <string name="add">Add</string>
- <string name="new_series">New series</string>
- </resources>
打完收工^_^ ……


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。