由于设置中心条目中的布局都很类似,所以可以考虑使用自定义组合控件来简化实现

自定义组合控件
1.将已经编写好的布局文件,抽取到一个类中去做管理,下次还需要使用此布局结构的时候,直接使用组合控件对应的对象.
2.将组合控件的布局,抽取到单独的一个xml中
新建布局文件:setting_item_view.xml,将上篇文章中布局文件中的代码放进去
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="5dp" >
- <TextView
- android:id="@+id/tv_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="自动更新设置"
- android:textColor="#000"
- android:textSize="18sp" />
- <TextView
- android:id="@+id/tv_des"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/tv_title"
- android:text="自动更新已关闭"
- android:textColor="#000"
- android:textSize="18sp" />
- <CheckBox
- android:id="@+id/cb_box"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true" />
- <View
- android:layout_width="match_parent"
- android:layout_height="1dp"
- android:layout_below="@id/tv_des"
- android:background="#000" />
- </RelativeLayout>
- </RelativeLayout>
3.通过一个单独的类SettingItemView.java,去加载此段布局文件.
Java代码
- package com.wuyudong.mobilesafe.view;
- import com.wuyudong.mobilesafe.R;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.View;
- import android.widget.CheckBox;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- public class SettingItemView extends RelativeLayout {
- private TextView tv_des;
- private CheckBox cb_box;
- public SettingItemView(Context context) {
- this(context, null);
- }
- public SettingItemView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public SettingItemView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- // xml-->view 将设置界面的条目转换成view对象
- View.inflate(context, R.layout.setting_item_view, this);
- // 等同于以下两行代码
- /*
- * View view = View.inflate(context, R.layout.setting_item_view, null);
- * this.addView(view);
- */
- //自定义组合控件中的标题描述
- TextView tv_title = (TextView) findViewById(R.id.tv_title);
- tv_des = (TextView) findViewById(R.id.tv_des);
- cb_box = (CheckBox) findViewById(R.id.cb_box);
- }
- }
这样只需要简单的几行代码就可以完成布局文件的调用
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- style="@style/TitleStyle"
- android:text="设置中心" />
- <!--
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="5dp" >
- <TextView
- android:id="@+id/tv_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="自动更新设置"
- android:textColor="#000"
- android:textSize="18sp" />
- <TextView
- android:id="@+id/tv_des"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/tv_title"
- android:text="自动更新已关闭"
- android:textColor="#000"
- android:textSize="18sp" />
- <CheckBox
- android:id="@+id/cb_box"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <View
- android:layout_below="@id/tv_des"
- android:background="#000"
- android:layout_width="match_parent"
- android:layout_height="1dp"
- />
- </RelativeLayout>
- -->
- <com.wuyudong.mobilesafe.view.SettingItemView
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- </com.wuyudong.mobilesafe.view.SettingItemView>
- </LinearLayout>
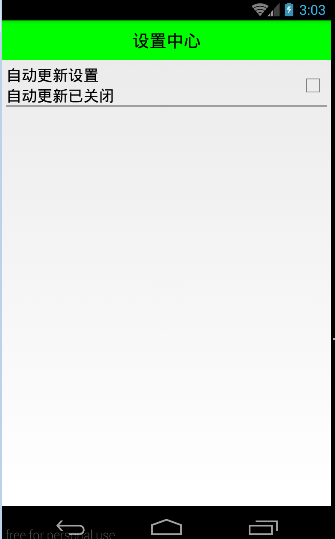
运行项目后,有如下效果:

本文发布:Android开发网


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。