libgdx绝对是一个相当不错的游戏引擎,最近一段时间的学习我感觉收获很多。但是我一直对于libgdx加载的图片大小必须是2的次方感到很纠结。
如果是一张一般的图片想在libgdx中使用的话就需要自己去用ps什么的把图像拉一下,一两张没关系,但是数量大了还是有点烦。
而且拉大的图片还需要TextureRegion来切割一下,实在麻烦。仔细看了一下libgdx的tool包,发现早有解决方案了。
具体的类是imagepacker,在com.badlogic.gdx.tools.imagepacker包之中。它可以将多张图片合并在一张之中。同时可以通过原有文件的文件名获得图片资源。
这里有几张图片:




将它们放在一个文件夹中(这个文件夹没有其他东西了)。引用gdx-tool.jar。
代码如下:
- Settings settings = new Settings();
- settings.alias = true;
- TexturePacker.process(settings, "D:\\img", "D:\\img\\output");
在output文件夹中可以找到两个文件,其中一个是合成好的图片

另外一个名为pack,其中记录了源文件的位置,大小和名称。
将图片和pack文件拷贝到项目目录。这里说明一下,pack文件的文件名可以随便改,合成的图片如果需要改名的话就需要改一下pack文件里面的内容了。
使用时的具体类是TextureAtlas。
代码:
- package com.cnblogs.htynkn.game;
- import com.badlogic.gdx.ApplicationListener;
- import com.badlogic.gdx.Gdx;
- import com.badlogic.gdx.graphics.GL10;
- import com.badlogic.gdx.graphics.g2d.TextureAtlas;
- import com.badlogic.gdx.scenes.scene2d.Stage;
- import com.badlogic.gdx.scenes.scene2d.ui.Image;
- public class TexturePackerDemo implements ApplicationListener {
- Stage stage;
- @Override
- public void create() {
- stage=new Stage(Gdx.graphics.getWidth(), Gdx.graphics.getHeight(), false);
- TextureAtlas atlas=new TextureAtlas(Gdx.files.internal("imgs/pack")); //根据pack文件获取所有图片
- Image image1=new Image(atlas.findRegion("14")); //获取名为14的图片,并创建一个Image对象
- image1.scaleX=image1.scaleY=0.2f;
- image1.x=image1.y=0;
- Image image2=new Image(atlas.findRegion("xpic2766"));
- image2.x=image2.y=40;
- image2.scaleX=image2.scaleY=0.5f;
- stage.addActor(image1);
- stage.addActor(image2);
- }
- @Override
- public void dispose() {
- stage.dispose();
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- stage.act(Gdx.graphics.getDeltaTime());
- stage.draw();
- }
- @Override
- public void resize(int width, int height) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }
效果:

写在最后:
1.使用TexturePacker的最大好处就是方便,我觉得从根本让加载图片大小的问题对开发者透明了。
2.使用TexturePacker提升了效率,比起一张一张图片加载,合并图无疑是个很好的选择。
3.使用TexturePacker应该注意不要盲目合并,将在一个场景中使用的图片合并在一起,其他场景或暂时用不到的图片合并到其他中去。我个人认为一张图片的大小不超过1024*1024为佳。
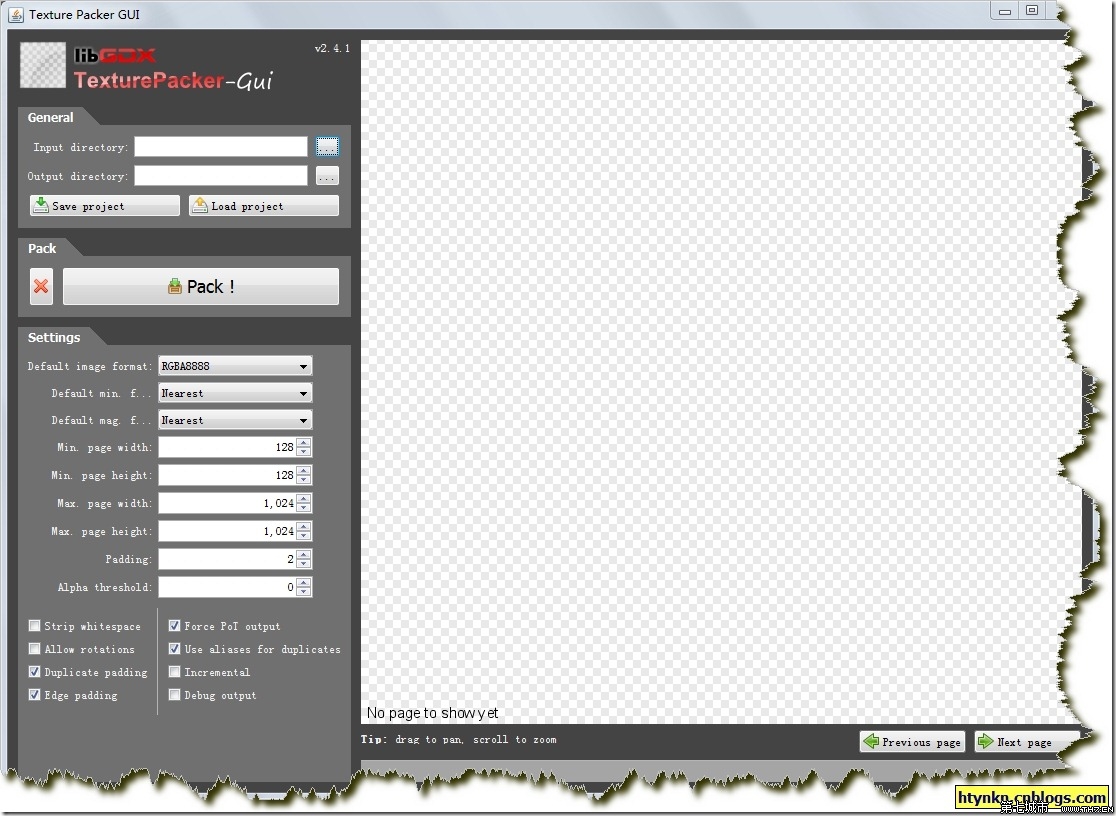
4.TexturePacker工具用着不怎么顺手。我觉得每次新建一个java项目,然后填写路径很麻烦。热心的网友做了GUI版本的。

下载地址:http://www.ctdisk.com/file/4279795


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。