万众瞩目之下,iOS7的神秘面纱终于被揭开。坊间关于iOS到底会走向“拟物化”还是“扁平化”的传言,就此也告了一个段落。
自从Jony Ive接管OSX团队来,一只就有传言,说这位工业设计大师将会将极简风格引入新版iOS的UI中,从而取代一直以来都是iOS标志性之一的“拟物化”设计。这个传言并非子虚乌有,从年初Podcast应用中去掉精美的博朗TG 60磁带机的设计元素之后,事情就变得越来越明朗。Dribbble上也开始呈现UI扁平化的设计趋势。
可以毫不夸张的说iOS7的UI是颠覆性的。也正因如此,业界、用户对此褒贬不一。下面具体聊聊我对这套UI的一些看法。
用一句话概括这次UI的设计就是:
扁平而生动的半透明蚀刻片——Jonathan Ive对拟物化设计的诠释
扁平

从视觉的直观感受来说,谁都看得出来这次真的是够平的。既然是废话,那我们不妨换一个角度,从视图的操控和切换来看一看。随着移动应用在设计方面越来越多的尝试,人们发现,iOS从早期沿用至今的基本界面导航方式和手势已经无法满足当代应用既要夺人眼球又要操控顺畅的需求了。越来越多的应用采用了在画面上以立体的方式展现层叠效果的UI设计,比如iWeekly的滑动返回。多个视图并不再呈现单调的并排关系,通过对空间关系的隐喻,增强人脑对界面的记忆和认知。
我们看到在iOS7的原生应用和基本操控上大量采用了这种层叠式的界面,而在这个前提下,视觉上呈现扁平的层次能使UI显得更为轻巧,不容易出现厚重感。这一点在不少应用中已经得到验证了。
生动

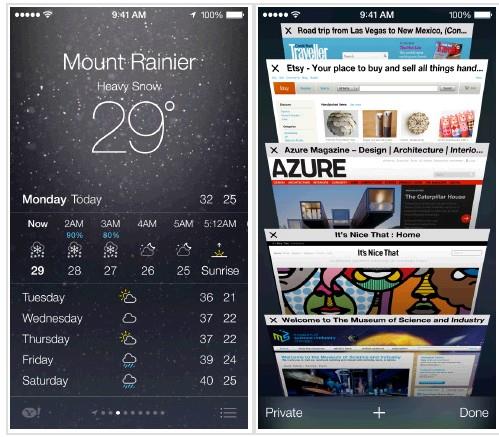
少了纹理材质,那怎样还原出iOS基因中精美、细致的一面呢?这次Jony Ive给出的答案是生动的特效。天气应用中全屏幕的风云雨雪、Safari中更为立体的Coverflow、Siri中动态显示的声波、手机旋转时UI视角的变化、UI滑出时的反弹震动…… 这些动态特效弥补了不少因纹理缺失带来的粗糙感。事实上,iOS7中还增加了一组名为UI Dynamics的API,使开发人员更为方便、标准地植入视觉特效。
半透明蚀刻片
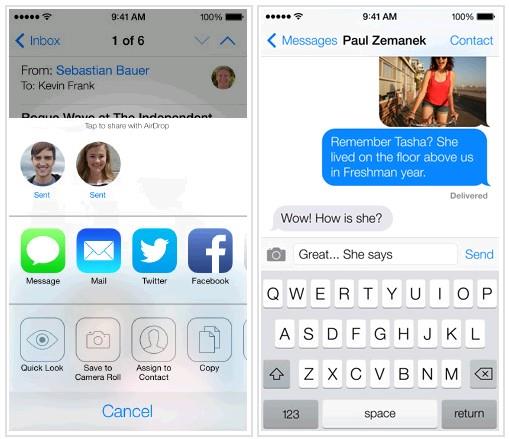
新的UI中采用了大量模糊滤镜(Blur filter),也就是所谓的“毛玻璃”效果。运用这一特效,既能让UI产生通透的层次感,又能很好地分离前景和背景,清晰地将内容展现出来。
此外,iOS7中,到处都能见到“蚀刻片”的影子,该要素最为集中的地方就是新引入的Control Center,其他很多地方也能见到由细细的线条勾勒出来的各种图标。而Apple对字体也做了调整,并且这中纤细化的设计理念还渗透到了新的HIG里面,相信Apple软件及网站的整体风格也会慢慢朝这个方向演进。
这种纤细的蚀刻线条,其最为直接的观感,就是让UI显得更轻盈。但是我觉得这似乎是Jonathan Ive的个人喜好,因为他是做工业设计的,干这行的一定知道蚀刻片是在制图和建模过程中不可或缺的一种工具。从这一点来说,也许我们并不能说“拟物化”被去除了,只是换了另一种模仿对象而已。
新UI的优点和缺点
优点
视觉轻盈,色彩丰富,更显时尚气息,深得女性消费者爱戴(别忘了这可是数码设备消费的主力)
Control Center的引入让操控更为简便
扁平化的设计能在某种程度上减轻跨平台的应用设计压力
缺点
新的官方应用图标色彩饱和度过高,过于鲜亮,存在感太强,与黑色机身不太搭调(难道说真的要出彩壳了……?)不知是否正式版出来前还会有微调
对于设计师和开发人员来说,UI动画特效更具挑战,可能会导致大量加班……
总结
尽管褒贬不一,iOS7的新UI仍然展现了UI在设计及开发工程中的推进力。也许正式公布的时候会有个别调整,但整体的基调已定。其实要习惯一个东西往往会比想像来得容易,开发者们先玩起来,等几个,iOS7正式发布的时候,相信应用市场上一定会有不少与新定位相符的产品。

发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。